Product Designer | June 2016
Qallout is a debate platform that offers a unique live video experience. Visit site.
Qallout is a debate platform that offers a unique live video experience. Visit site.

Qallout is a great young company with an amazing story. The founding team hails from Jordan and is based in NY. Growing up in an area affected by the Israeli-Palestinian conflict fueled the founders’ desire to create a place where people could partake in constructive debates. They engaged me to add a li’l UI polish to their existing public beta. During our initial meeting it became clear there were a few experience issues that needed attention and that my time would be best spent addressing some of these concerns as well. My intuition and prior experience designing another live video platform helped us form a short list of issues that warranted research. Instead of making design decisions based on assumption alone, I headed up a usability session and ran multiple recruits through the app’s main flows. Turns out, most of our assumptions were correct and in the process the whole team was able to rally around our next design moves.
Overall the desktop and mobile version of the site felt a bit “busy”. Stripping away unneeded UI elements and dropping the desktop’s layout down to two columns instead of three really helped users focus on the important features. Qallout has two debate types: threaded comments and live head to head video. Video debates can be created as a stand alone debate or as a response to an existing debate. We learned that this modality confused test users and that it had to be addressed. The existing debate creation flow had also proved too complex. Accordingly, these areas of the product were refactored. Post launch analysis proved that the redesign helped users better understand and use Qallout.
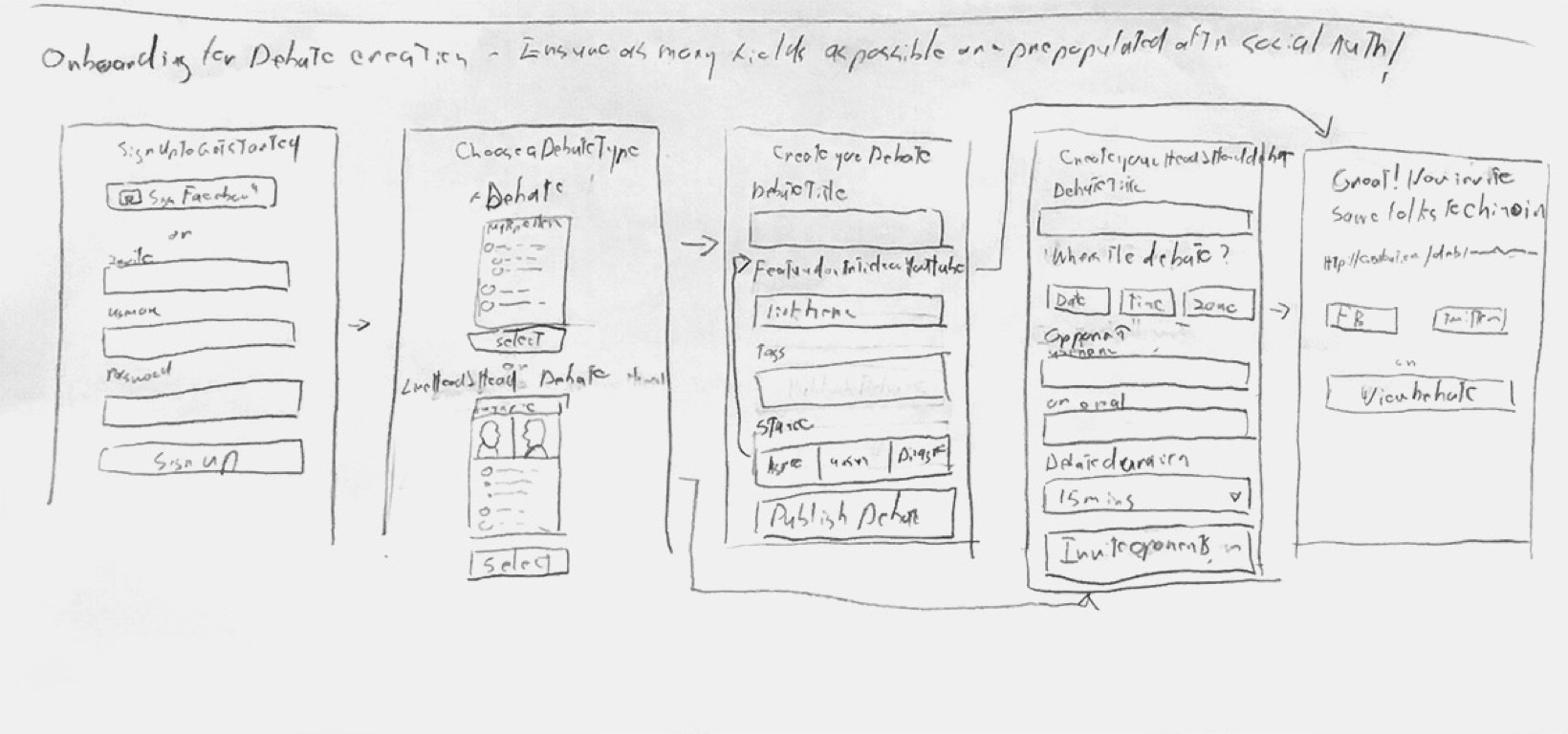
Follow along as I walk through the onboarding redesign, from sketches to annotated deliverables.

After working through the main concerns in the sketches, I move to the wires. I use Sketch for wireframing and hi-def work. What’s great about that approach is that I don’t have to start from scratch when I get to the the final comps. I just make a copy of the wires and start styling and refining. It saves a ton of time.

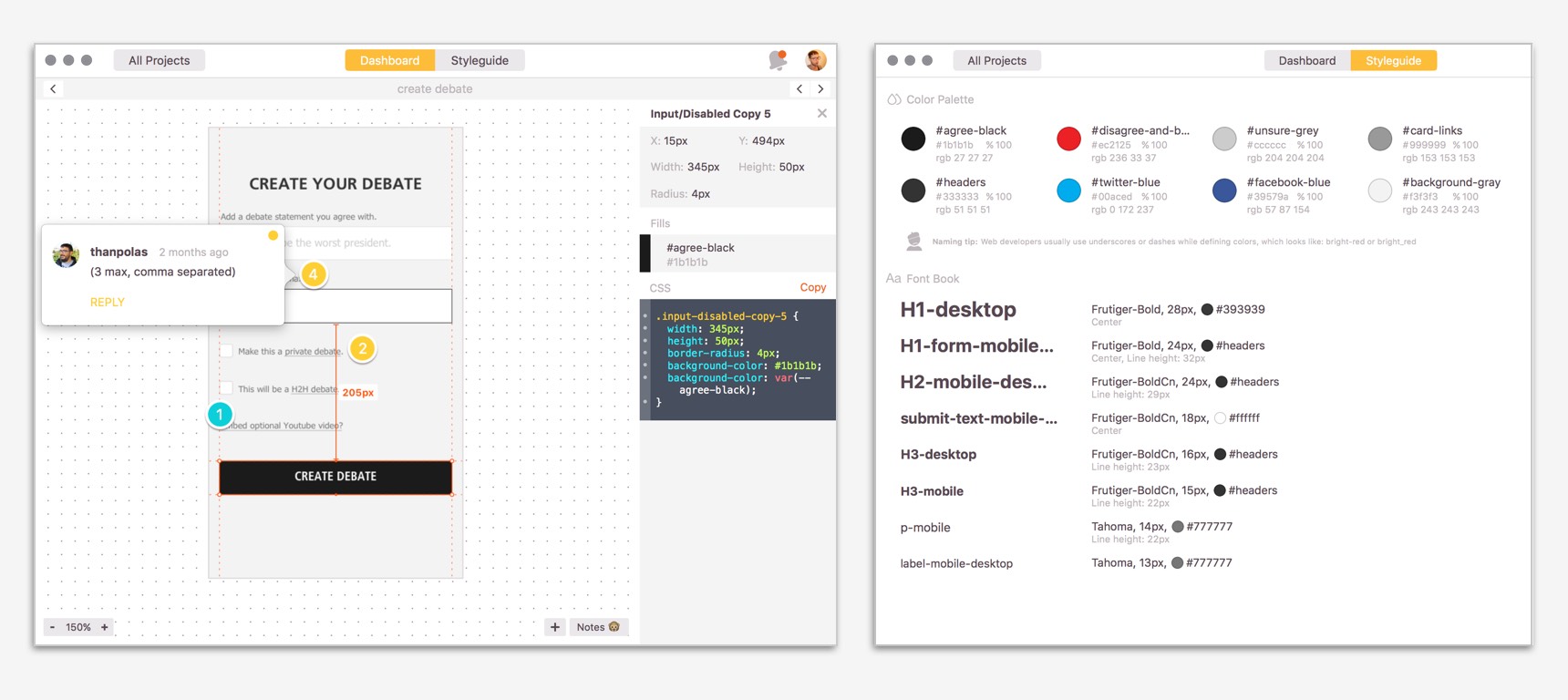
Now for the big win... I started using the “design hand-off” app Zeplin this year. It saves me a ton of time and makes developers lives easier than ever. I just add all my Sketch artboards to a Zeplin project. The app then automatically specs every asset for every screen, allows multiple users to add annotations and creates a style guide. It also bundles up all assets from the project in 1-3x pixel densities.